WFP UI-KIT
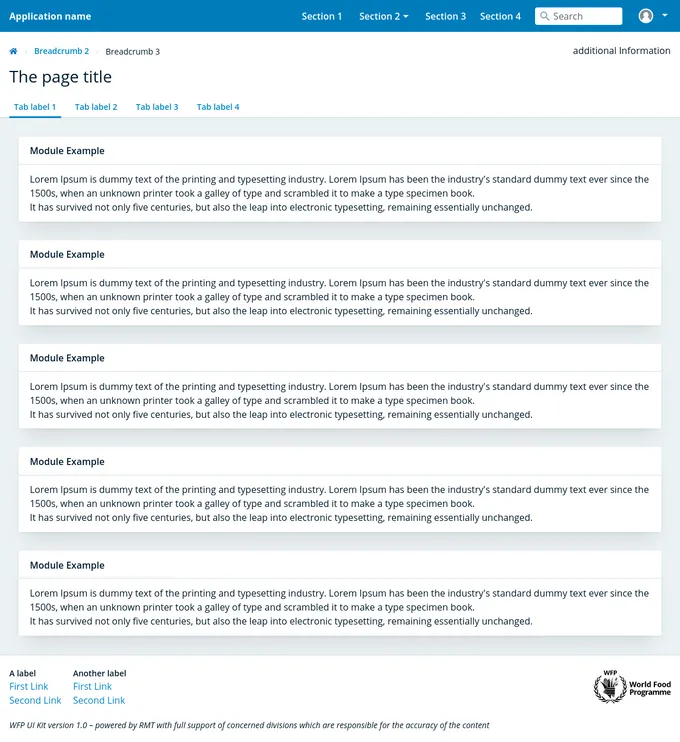
World Food Programme User Interface Kit. Developer kit for implementing WFP web style guideline.
Addons in this project
Actions
Get UI feedback when an action is performed on an interactive element
3.5M
Downloads
- + 2
Viewport
Build responsive components by adjusting Storybook’s viewport size and orientation
3M
Downloads
- + 2
Docs
Document component usage and properties in Markdown
2.9M
Downloads
- + 2
Backgrounds
Switch backgrounds to view components in different settings
2.6M
Downloads
- + 2
Links
Link stories together to build demos and prototypes with your UI components
2.6M
Downloads
- + 2
Similar projects
Add your project
Polaris React

Design System

Palmetto Components

Narmi Design System